 The Aptana project started in 2005 with the purpose of creating a complete toolkit for web developers and designers. After a number of beta and milestone releases, this week the developers finally announced the finished product and branched the application into a free community edition and a paid professional one. Does Aptana Studio, an Ajax-oriented "Web IDE," really provide a new breed of a product, serving the needs of developers and designers? And if it does, is it suitable for that category of casual internet users who only support a personal site and a blog or two?
The Aptana project started in 2005 with the purpose of creating a complete toolkit for web developers and designers. After a number of beta and milestone releases, this week the developers finally announced the finished product and branched the application into a free community edition and a paid professional one. Does Aptana Studio, an Ajax-oriented "Web IDE," really provide a new breed of a product, serving the needs of developers and designers? And if it does, is it suitable for that category of casual internet users who only support a personal site and a blog or two?
Overview
 Aptana is an integrated development environment (IDE), meaning that it presents a single program into which all the aspects of coding a web page, or a web application, is done. This includes coding, previewing, debugging, and transferring files to a remote server.
Aptana is an integrated development environment (IDE), meaning that it presents a single program into which all the aspects of coding a web page, or a web application, is done. This includes coding, previewing, debugging, and transferring files to a remote server.
The application is based on the well-known Eclipse IDE, which is normally used for heavy-duty development in Java and other programming languages. It is immediately visible that Aptana shares a number of functional and interface similarities with Eclipse, but unlike it Aptana comes preconfigured with the tools needed for creating web pages and JavaScript-based internet applications. Some work has also been done to make the interface more Web 2.0-ish.
Installation
Installation packages can be downloaded from the project's website. Aptana runs on Windows, Mac OSX, and Linux, and requires Java Runtime Environment v.1.5 or higher. Alternatively, if you have Eclipse already installed, you can download Aptana as a plug-in and augment the capabilities of your existing IDE with that.
The Windows package is ~90MB in size, and provides a straightforward installation experience on both XP and Vista.
Features
User Interface
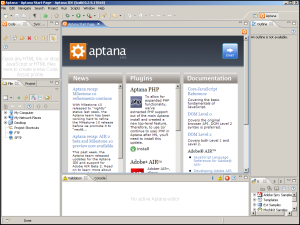
To a new user, Aptana's default interface will provide only two areas that are probably not familiar. While the central workplace is for all intents and purpose a nice code editor with live preview functionality, the left and right panels add additional functionalities like code libraries and project management tools. Tabs are extensively across the interface, providing quick access to menus.
A few minutes should be enough to put anyone up to speed with the interface.
Code Highlighting and Autocompletion
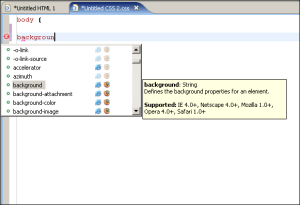
 Aptana makes writing HTML or CSS less of a chore by color-coding the various elements, selectors, and values, thus creating more readable source. This and related capabilities are nowadays present in most text editors, but what makes Aptana stand apart is the autocompletion feature. For example, as you start writing down a CSS selector like "background-color," Aptana will display a scrollable window with alphabetically arranged selectors, and you can select the one you need. In addition, the currently selected entry will be expanded with another unobtrusive window, containing instructions on the syntax and usage of the particular HTML element, CSS selector, or JavaScript declaration. Finally, browser support is indicated next to each entry in the autocomplete window.
Aptana makes writing HTML or CSS less of a chore by color-coding the various elements, selectors, and values, thus creating more readable source. This and related capabilities are nowadays present in most text editors, but what makes Aptana stand apart is the autocompletion feature. For example, as you start writing down a CSS selector like "background-color," Aptana will display a scrollable window with alphabetically arranged selectors, and you can select the one you need. In addition, the currently selected entry will be expanded with another unobtrusive window, containing instructions on the syntax and usage of the particular HTML element, CSS selector, or JavaScript declaration. Finally, browser support is indicated next to each entry in the autocomplete window.
A nice touch is that when creating a new HTML file from the File menu in the left column, Aptana does not open a blank file, but prints a doctype declaration and the body, head, and html tags. Similarly, new CSS, PHP, and JS files come with some starter code included.
Preview
Instead of having a browser constantly open, you can instantly see the results of your work with the IE Preview and Firefox Preview buttons. This function is very useful, because it also takes into account linked CSS files.
FTP
Aptana allows you to sync your local files with the files on a remote server, using either FTP or SFTP. During the milestone releases both protocols were supported, while during the recent branching of the product SFTP support was removed from the Community version.
Debugging
Below the code editor there is a debugger section, which displays in real time whether there are errors in the code. In order to debug JavaScript, you will need to install Firefox on your system, since Aptana uses its JavaScript engine.
Other
 Other important features include support for popular JavaScript libraries, PHP editing, and the snippets collection, which contains portions of HTML, CSS, and JavaScript code, including samples from popular libraries like Mochikit and Scriptaculous. In fact, the capability to integrate with JavaScript libraries is a major plus for anyone who needs to write Ajax applications.
Other important features include support for popular JavaScript libraries, PHP editing, and the snippets collection, which contains portions of HTML, CSS, and JavaScript code, including samples from popular libraries like Mochikit and Scriptaculous. In fact, the capability to integrate with JavaScript libraries is a major plus for anyone who needs to write Ajax applications.
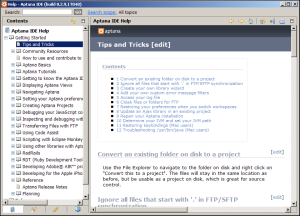
The documentation in the help section is extensive and easily identifiable as a wiki.
Performance
Aptana is not the least resource-intensive application you'll come across, especially if compared to simple code editors, but it behaves well even on a low-end Vista machine. Given that complex IDEs like Eclipse and NetBeans often require beefier systems, it is normal to expect the same from Aptana, especially with regard to autocompletion and editing large files.
The verdict
Normally, if you opt out of using Dreamweaver, GoLive, or similar expensive WYSIWG software, you are left with your trusty text editor, browser and FTP client. Aptana provides a different kind of experience -- smooth, professional and optimized. It saves time, and despite its capability to serve even the most high-end project, Aptana is also easily usable by everyone who needs to edit a web page once in a while, or wishes to learn to do so. This IDE should be a must for anyone who is learning web design or considers doing serious development at some point.





Post new comment