There is no doubt that you are probably here to learn the ways to use custom fonts when creating emails. Everyone in this world loves to use types and aesthetics that add value to your content. To guide you through the unknown, I am here to carve winding paths of the use of fonts in HTML emails.
So if you're sporting to understand the technical know-how about using custom fonts, then read on a bit more in-depth of the topic.
What are Custom fonts in HTML Emails?
Custom fonts are basically web fonts. These web fonts are typically not found on all the operating system and devices. They're the default fonts that are found on different computers, devices, and operating systems. They exist on almost all devices which are specifically designed and licensed.
Using Custom Fonts
Web fonts add support for fonts that are not installed by default in a browser and are supported by all modern web browsers to reflect a unique identity. Choosing a right font not only makes your emails presentable but can also bring correct emotions for an effective email marketing campaign.
Mindful selection of web fonts is appreciated as it renders the content quality and influences the reader. Not well designed can render poorly in certain email clients.
But first let us know about the email clients that have good support for web fonts:
- AOL Mail
- Native Android mail app (default mail client not Gmail app)
- Apple Mail
- Thunderbird
- iOS Mail
- Outlook 2000
- Outlook.com
Google replaced the email client with the Gmail mobile app, which in addition to not supporting style tags; do not support web fonts as well. The best support for web fonts come from the Apple ecosystem - iOS Mail and Apple Mail.
However, web font support depends on the email client and how the web font is embedded in the email.
Embed Google fonts in Email
To add Google Fonts in Email, firstly, you must first obtain the Google Font script from Google Fonts. Now, go through steps as below to embed your favorite fonts.
Step 1:
Use @import code can be added to the top of your CSS file. Navigate to different font styles and locate the desired font. Click on plus icon to the right

Step 2:
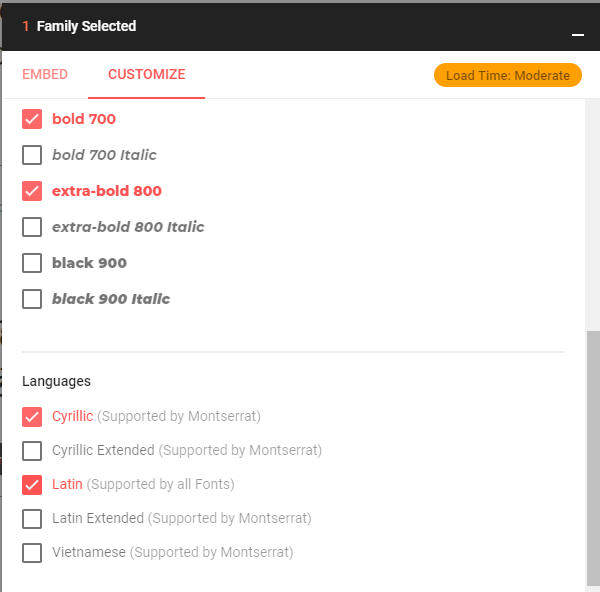
Click on the 1 Family selected bar that appears at the bottom of the screen and then select the Customize tab and use the checkboxes.

Step 3:
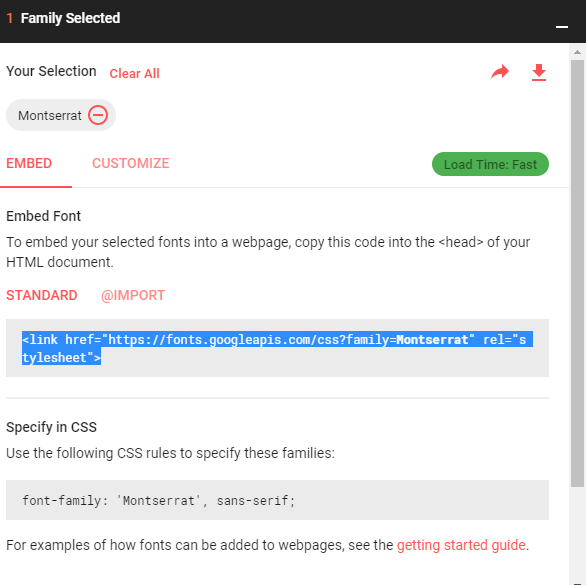
Now, click on Embed and Select the @import tab and copy the script provided by Google.

Step 4:
Locate the stylesheet in Settings tab and then paste the @import code onto the first line of your CSS file. Now that you have inserted your Google Font into your CSS file, you can call that font-family as a CSS property throughout your pages.
Use Self-Hosting Fonts
Self-hosting fonts ensure that you stay in control of your font delivery and do not depend on third-party servers. This is the only option if you do not wish to use Google Web Fonts. Compared to Google Web Fonts that comes free of cost, you need to buy the fonts you need to host and calculate bandwidth.
Displaying Text as Image in Email
One of the smartest and intelligent ways to use custom fonts of choice in HTML emails is "Images".
Let me explain you with the idea.
Displaying text as an image gives you all the freedom you need when customizing your text. But with the pretty good way, there are things to be taken care such as:
- With most email clients,images are blockedby default
- The use of images mayslow downthe loading time of your email
- Text is always preferred rather than images to explain things better
Things to be considered
Good Fallback font is the font that is shown to the subscriber of the email if their email client doesn't support web fonts when choosing the right fallback font is the feel of the font.
The following is the list of web safe fonts which one can opt for:
- Arial
- Arial Black
- Arial Narrow
- Times New Roman
- Trebuchet MS
- Tahoma
- Helvetica
- Courier
- Courier New
- Comic Sans MS
- Georgia
- Verdana
- Century Gothic
- Impact
The reason behind using these fonts is simple. These fonts are available on the majority of the computers and this means that if one of these fonts is used, it is almost assured that your contacts will also see the text in the specified font. For example, if your email contained text set to use Verdana, then your contacts should also see this text in Verdana.
So if a Web Safe Font is used, then when contacts without this font view the email, it would revert to their system/email client default, which is typically the default Web safe Font. For example, if the Georgia font is used and the client doesn't have this font, they would likely see the text in Times New Roman.
Licensing is the most prime need to legally use the Google web fonts online. They are something to be considered if you are using paid web fonts in your emails. The reason behind it is the use of web fonts in email is often seen as redistributing the font styles. And for many web font services, this goes against their EULA (End User License Agreement).
Wrap Up
Web fonts are logical to have in your email-campaigns, as it makes your emails look beautiful in every email client. You should feel free to start implementing such email fonts but don't miss to have a fallback in place of it.
Because custom fonts aren't always supported by email clients, we recommend using Web-safe fonts, available in drag and drop message editor in an email when you are designing your emails.
Do let me know your experiences using custom fonts in HTML emails and keep pace with us.
If you need more help on HTML and related chapters, see how we design and code.
Thank you for reading so far.
Have a pleasant day ahead!





Post new comment