In this listing the focus was to provide a selection that covers as many different types fn online CSS tools as possible. The criteria were the quality of code, friendly interface, and usefulness. Feel free to discuss the choices and omissions in the comments below.
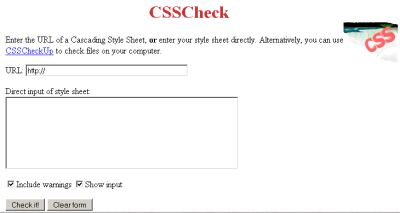
10. CSSCheck
Back in 2000 a Top 10 CSS piece at oreilly.com placed CSSCheck at number 1, and again stressed on the importance of validating your CSS at number 10. Since then more interesting online tools have appeared, but the usefulness of code validators never diminished. CSSCheck gets our number 10 spot for its sentimental value, and because of the notice that it may shows errors when parsing newer CSS selectors. A better validator is actually provided by none other than the single most important authority on web standards -- W3C.

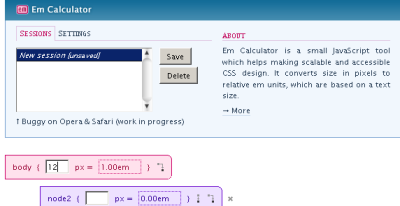
9. Em Calculator
Do you feel confident with pixels and percent values, but are confused by the whole em concept? The Em Calculator comes to the rescue.

8. CSS rounded box generator
Please don't go "Rounded CSS corners are so 2006" on me. A cool rounded rectangle always has its proper design uses. And instead of coming up with a different trick for doing it every time, why not use a ready-made solution? You may also want to check RoundedCornr.com

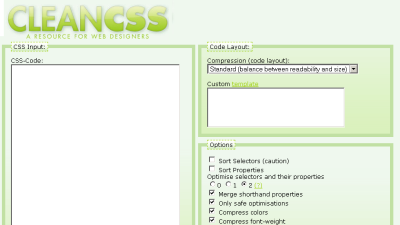
7. CleanCSS
There are a number of CSS formatters and optimizers, including CSSOptimiser.com and CSSTidy.com; the latter is also available as a binary, which you can use locally on your desktop. I like CleanCSS the best, because of the nice colors and additional options.

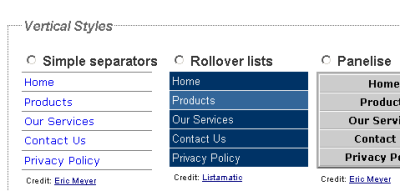
6. List-o-Matic
The List-o-matic styles, well, lists. Using this online tool, you can make cool ordered and unordered lists, by first writing down the list items, and then selecting one of the provided layouts, all without writing a single line of code.

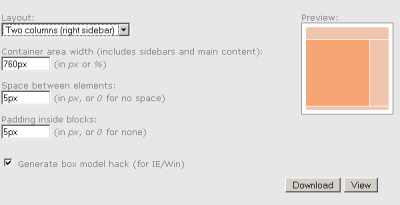
5. Layout-o-matic
The Layout-o-matic is another tool which generates CSS code without requiring you to go through all the selectors, values, attributes, and browser-specific bug fixes. In the case of this tool, the focus is on the general layout of the page, and the provided templates will cover your needs in the majority of scenarios.

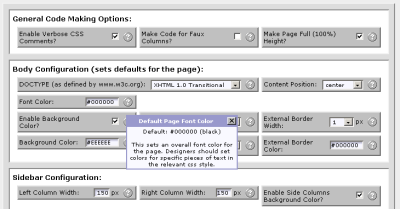
4. CSS Source Ordered Variable Border 1-3 Columned Page Maker
That's a nice name, isn't it? You'll find that the tool itself bears some similarity with the naming convention, being a bit cryptic at first sight, but also thorough and descriptive. If some people might be a bit puzzled as to what the option "Sub-Header #2 Properties : Faux Columns 3D Box Top - No Textual Content" means, others could appreciate the wide selection of menus.

3. Sky CSS Tool
This is a simple-to-use online CSS authoring tool. Sky CSS allows you to create CSS classes almost without using manuscript code, by using the point-and-click interface. A vast array of option is provided, covering basic layout, text formatting, div positioning, etc.

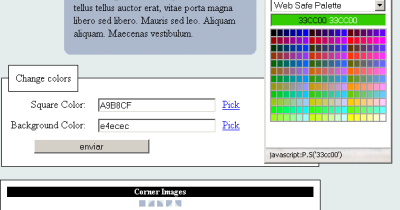
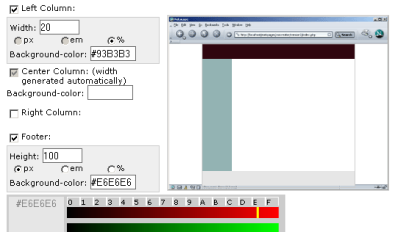
2. CSS Creator
The CSS Creator is a tool that is simultaneously uncomplicated and powerful. With its help you can assemble a nice CSS layout with several columns of content, a header and a footer. A color picker tool is also provided. It guides you through the process of creating the layout and shows you the result in real time, all on the same page.

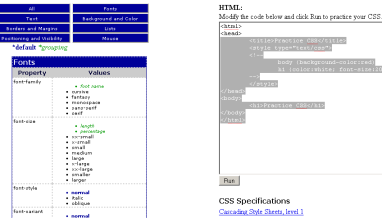
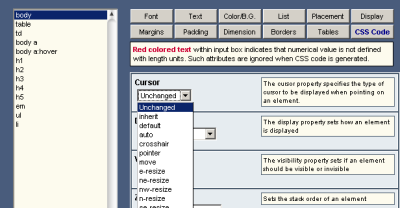
1. CSS Reference
Do not be confused by the "Reference" part. This site provides not only a comprehensive listing of selectors, but also a sandbox where you can comfortably test your CSS code. This tool wins the number one position because it is a reminder that a good web designer will not rely on online applications only, but at some point will have to get down and dirty with learning the language and writing his/her own styles.