Use of tables in modern web design is a controversial topic, but even today tables have their uses. As a rule, tables need to be used for tabular data, but still you will see the occasional use as a layout helper.
Creating tables
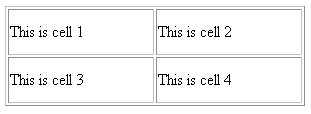
A simple two-by-two cell table is created using the following syntax:
<table height="100px" width="300px" border=1>
<tr>
<td>This is cell 1</td>
<td>This is cell 2</td>
</tr>
<tr>
<td> This is cell 3</td>
<td> This is cell 4</td>
</tr>
</table>The result looks like this:

Tables always begin with <table>, followed by the <td> tag. <tr> stands for table row; the first <td>creates horizontal row, and within that you create your table cells, using <td> tags. By default the border attribute is set to 0 and is therefore invisible; the higher values you specify, the thicker your table border will be.
Height and width
A table's height and width can be expressed as either pixels or percent. A table with width="100%" will span the entire width of browser window (or the parent element), width="50%" means it will be half as wide, etc.
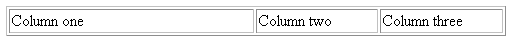
A practical application: let us suppose that you need a table with three colums, with the first column twice as wide as the other two. You need to do this:
<table border=1 width="500px">
<tr>
<td width="50%">This is column one</td>
</tr>
<tr>
<td width="25%">This is column two</td>
</tr>
<tr>
<td width="25%">This is column three</td>
</tr>
</table>The result is the table pictured below: the first column is 50% of 500 pixels, or 250 pixels, while the other two are half as wide. Note that when height (or width) is left unspecified, the table is auto-sized according to the content within it.

The border, cellspacing, and cellpadding attributes
Using different values for border, cellspacing, and cellpadding, you have control over the look of the table.
Border specifies whether your table will have a line around it.
Cellspacing determined the distance between table cells, while cellpadding is the distance (in pixels, for example), between content within the cell and the cell's outer borders.
Cellspan and collspan
The colspan and rowspan attributes are used in order to make table cell span up more than one column or one row.
