You have no doubt encountered some nifty CSS tricks for creating rounded corners without images. Now there is a way to add cool rounded corners and shadow effects to images, using JavaScript.
Corner.js is essentially a 20KB JavaScript file, which contains all the code needed to spice up your images. What you need to do is to first link to the file in the HEAD of your web page; then with several simple declarations you can make a unique image effect of your own.
The author of Corner.js provides two version for download: the older version is in the public domain -- i.e. no strings attached with this one, while the latest version can be used freely for non-commercial purposes.

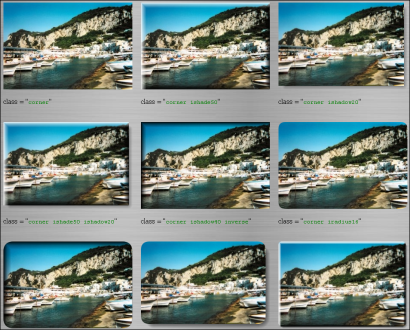
Different uses of Corner.js





Post new comment